If you have used Googles PageSpeed Insights you may have been given the recommendation to Serve images in next-gen formats. We will show you how to fix this.
What Is Page Speed?
The king of search, Google, uses many metrics to decide where in the search list you might appear. We all hope for that page 1 top spot.
1 metric Google uses to rank your website is page load speed. 3 seconds or less is the golden spot. Measurements are mobile-first so a responsive website is a must.
You can use https://pagespeed.web.dev to test your website, type your URL then press analyse.
Once analysis is complete you will be presented with various metrics and possible solutions to the slower sections of your website. CSS, Javascript, Images, Cache and Div elements can all slow a site down.
Google knows WordPress powers 40% of the internet so gives recommendations specific to WordPress sites. This allows you to fix the issue if you know how.
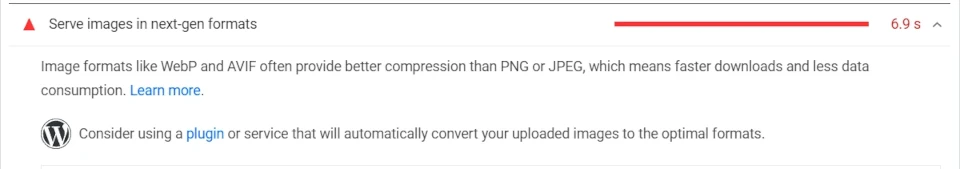
Serve images in next-gen formats
One metric Page Speed measures are your website images (Serve images in next-gen formats). If you have used JPG, JPEG or PNG images on your website we can reduce image size’s to help your page load quicker.

Using WEBP over JPG, JPEG or PNG gives you the same quality with a higher compression rate. Developed by Google its supports image transparency and animation. 25% to 34% smaller than JPG it can quickly reduce your sites load time.
A new way of thinking
If you are like us you may have been blindly using PNG images on your website for a while. This meant when we came to converting our images it took quite a while. Get into a new way of thinking and always convert or save images in WEBP formats from the start.
Solution
To solve this PageSpeed oppotunity we can either download all of our sites photos (See recipe below) or use W3 Total Cache.
PageSpeed Insights – Serve images in next-gen formats
Equipment
- 1 GIMP (GNU Image Manipulation Program) https://www.gimp.org/downloads/
- WordPress Version 5.8+
Ingredients
- 1 Website Images Downloaded Locally To Your Computer
- 1 Recent BackUp
- 1 Website Images Downloaded Locally To Your Computer
- 1 Recent BackUp
Instructions
- Download GIMP (GNU Image Manipulation Program) and install.
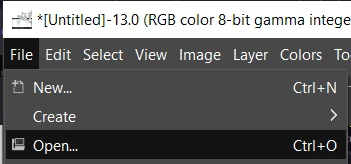
- Open GIMP and select File > Open, Navigate to your website images and open the first one.
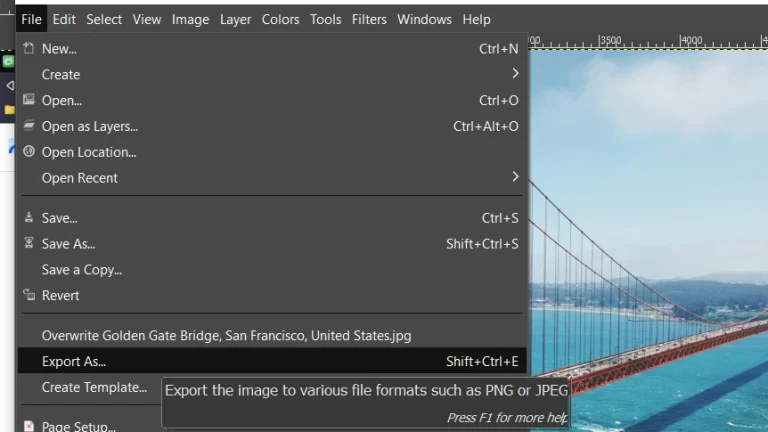
- Select File > Export.
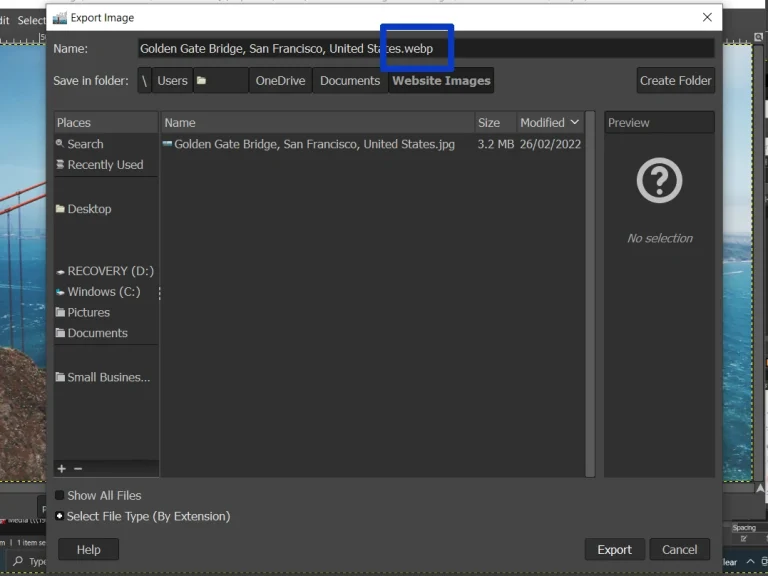
- Keep the same file name to help you find it later and add .webp to the end and press Export in the bottom right.
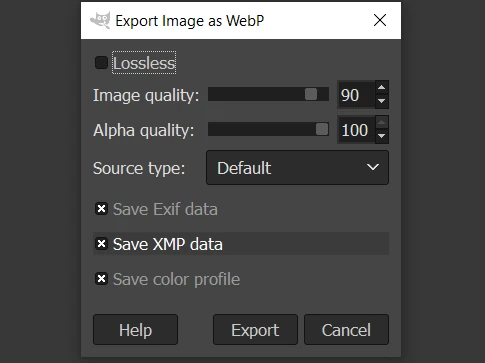
- Keep the default settings GIMP suggest, press ExportDo this for each image you want to convert. I would suggest you do one first and follow the rest of this tutorial to make sure it works for you.
- Now open up your WordPress admin (by default it is www.yourdomain.com/wp-admin)
- Open Media and select Add New
- Press Select Files, and navigate to your new WEBP images and select all
- If you have a large amounts of images we might as well have a cup of tea
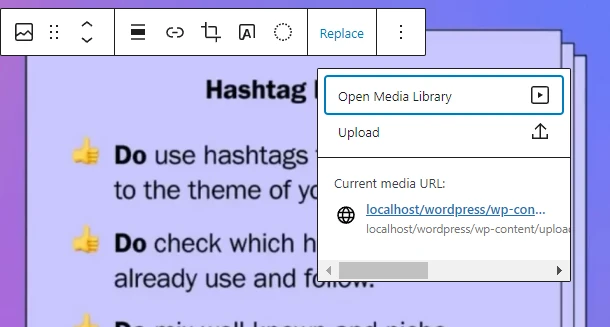
- The next section can take a while.We will need to Edit each Post and Page, select the old image then press Replace > Open Media Library
- If you are not sure you have selected your new image from Media Library, you can check the file name on the right hand side while when selecting the file
Struggling with the above recipe? Hire a chef to do it for you